4.Create Your First Android APP
Let's create our first application for Android.
You can use the Android Studio and the ADT to Develop the android application. Before that, you have basic knowledge of CORE JAVA and XML and DBMS. In Android, we use the SQLite for DataBase Management.
Don't be panic if you are not strong in these languages which are written above it will be fine if you try and learn these intentionally.
NOTE: The Concept is same for both Android Studio and the Eclipse ADT, But Now Android Studio Blocked provide the External SDK and the add-on for Eclipse ADT. if you have the previous Version of the ADT then it's ok.
- Open Android Studio.
- Under the "Quick Start" menu, select "Start a new Android Studio project."
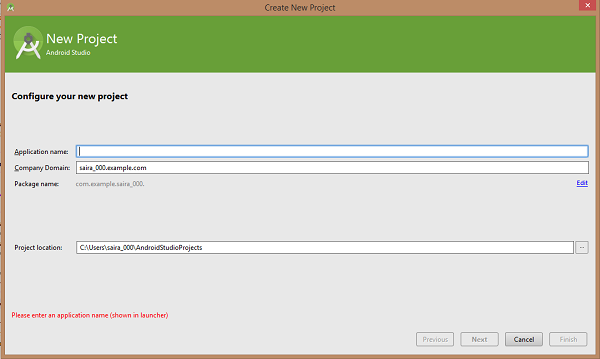
- On the "Create New Project" window that opens, name your project "HelloWorld".
- If you choose to, set the company name as desired*.
- Note where the project file location is and change it if desired.
- Click "Next."
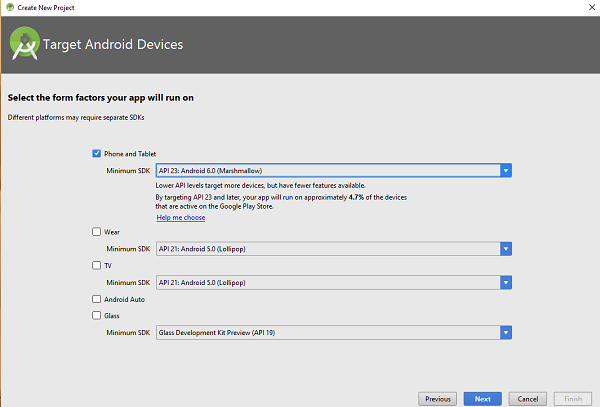
- Make sure on that "Phone and Tablet" is the only box that is checked.
- If you are planning to test the app on your phone, make sure the minimum SDK is below your phone's operating system level.
- Click "Next."
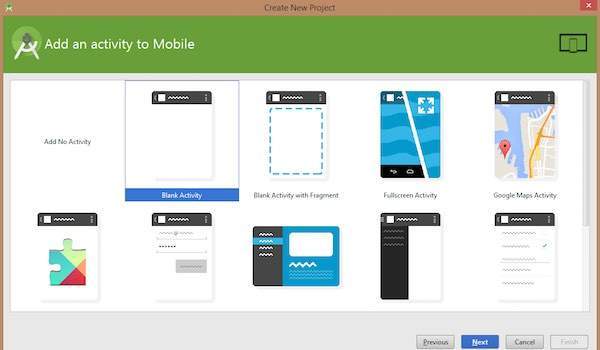
- Select "Blank Activity."
- Click "Next."
- Leave all of the Activity name fields as they are.
- Click "Finish."
*Note: It is a typical naming convention in Android projects to set the company name as some form of "example.name.here.com".


After entered application name, it going to be called select the form factors your application runs on, here need to specify Minimum SDK, in our tutorial, I have declared as API23: Android 6.0(Mashmallow) −

select a blank activity

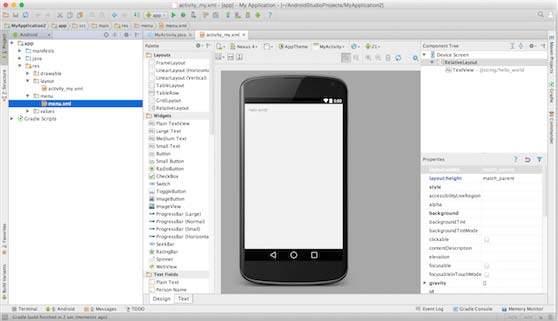
now its ready to development

Let's know about the Auto Created File in Our Android Project
Anatomy of Android application
| Sr.No. | Folder, File & Description |
|---|---|
| 1 |
Java
This contains the .java source files for your project. By default, it includes a MainActivity.java source file having an activity class that runs when your app is launched using the app icon.
|
| 2 |
res/drawable-hdpi
This is a directory for drawable objects that are designed for high-density screens.
|
| 3 |
res/layout
This is a directory for files that define your app's user interface.
|
| 4 |
res/values
This is a directory for other various XML files that contain a collection of resources, such as strings and colours definitions.
|
| 5 |
AndroidManifest.xml
This is the manifest file which describes the fundamental characteristics of the app and defines each of its components.
|
| 6 |
Build.gradle
This is an auto-generated file which contains compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode and versionName
|
The Main Activity File
The main activity code is a Java file MainActivity.java. This is the actual application file which ultimately gets converted to a Dalvik executable and runs your application. Following is the default code generated by the application wizard for Hello World! application −
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Here, R.layout.activity_main refers to the activity_main.xml file located in the res/layout folder. The onCreate() method is one of many methods that are figured when an activity is loaded.
The Manifest File
Whatever component you develop as a part of your application, you must declare all its components in a manifest.xml which resides at the root of the application project directory. This file works as an interface between Android OS and your application, so if you do not declare your component in this file, then it will not be considered by the OS. For example, a default manifest file will look like as following file −
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Here <application>...</application> tags enclosed the components related to the application. Attribute android:icon will point to the application icon available under res/drawable-hdpi. The application uses the image named ic_launcher.png located in the drawable folders
The <activity> tag is used to specify an activity and android:name attribute specifies the fully qualified class name of the Activity subclass and the android:label attributes specifies a string to use as the label for the activity. You can specify multiple activities using <activity> tags.
The action for the intent filter is named android.intent.action.MAIN to indicate that this activity serves as the entry point for the application. The categoryfor the intent-filter is named android.intent.category.LAUNCHER to indicate that the application can be launched from the device's launcher icon.
The @string refers to the strings.xml file explained below. Hence, @string/app_name refers to the app_name string defined in the strings.xml file, which is "HelloWorld". Similar way, other strings get populated in the application.
Following is the list of tags which you will use in your manifest file to specify different Android application components −
- <activity>elements for activities
- <service> elements for services
- <receiver> elements for broadcast receivers
- <provider> elements for content providers
The Strings File
The strings.xml file is located in the res/values folder and it contains all the text that your application uses. For example, the names of buttons, labels, default text, and similar types of strings go into this file. This file is responsible for their textual content. For example, a default strings file will look like as following file −
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
The Layout File
The activity_main.xml is a layout file available in res/layout directory, that is referenced by your application when building its interface. You will modify this file very frequently to change the layout of your application. For your "Hello World!" application, this file will have following content related to default layout −
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>
This is an example of simple RelativeLayout which we will study in a separate chapter. The TextView is an Android control used to build the GUI and it have various attributes like android:layout_width, android:layout_height etc which are being used to set its width and height etc.. The @string refers to the strings.xml file located in the res/values folder. Hence, @string/hello_world refers to the hello string defined in the strings.xml file, which is "Hello World!".
Running the Application
Let's try to run our Hello World! application we just created. I assume you had created your AVD while doing environment set-up. To run the app from Android studio, open one of your project's activity files and click Run  icon from the tool bar. Android studio installs the app on your AVD and starts it and if everything is fine with your set-up and application, it will display following Emulator window −
icon from the tool bar. Android studio installs the app on your AVD and starts it and if everything is fine with your set-up and application, it will display following Emulator window −
 icon from the tool bar. Android studio installs the app on your AVD and starts it and if everything is fine with your set-up and application, it will display following Emulator window −
icon from the tool bar. Android studio installs the app on your AVD and starts it and if everything is fine with your set-up and application, it will display following Emulator window −
Congratulations!!!
You are a Developer now

good job man
ReplyDelete